Add Instagram feed to Shopify Store requires services from professional companies. Here is all the information about the same.
Add Instagram Feed to Shopify Store: The Process Explained
Adding an Instagram feed to your Shopify store is a fantastic way to enhance visual engagement and keep your content fresh and relevant. This article will guide you through the process of integrating an Instagram feed into your Shopify store. The demand of similar services had also increased the requirement of services from Shopify development company. Adding Instagram feed to Shopify store needs to highlight the top Instagram feed apps for Shopify in 2024. Additionally, we’ll provide tips on making your Instagram feed more attractive and engaging.
How to Add Instagram Feed to Shopify
Here is the step-by-step process of Adding Instagram Feed to Shopify Store:
Step 1: Connecting Shopify Instagram Feed App to Shopify Store
When considering how to add an Instagram feed to your Shopify store, the first step is crucial and involves integrating a chosen Instagram feed app with your Shopify store. Selecting the right app is essential for ensuring a smooth integration and a visually appealing feed display.
- Select an Instagram feed app from the Shopify App Store
- Install the app and access it through your Shopify admin dashboard
- Follow the prompts to link your Instagram account to the app. This typically requires logging in with your Instagram credentials and granting the app authorisation
Step 2: Connect Instagram Feed to Shopify Store
- Once connected, adjust the app settings to customize the appearance of your feed
- Use the app’s interface to choose where you want the feed to appear on your store, such as the home page, product pages, or a dedicated Instagram gallery page.
- Save your modifications and preview your store to confirm that the feed is displayed correctly.
Adding Instagram Feed to Shopify Store Without Apps
Step 1: Access Token Generation
To seamlessly integrate an Instagram feed into your Shopify store, you’ll need to start by obtaining your Instagram access token. This token serves as a key that allows Shopify to securely access and display your Instagram photos on your website.
Visit Access Token Generation Website
You can find various websites designed to assist in generating an Instagram access token. These sites usually feature a user-friendly interface and a simple “Generate Access Token” button.
Generate the Token
Click on Generate Access Token button on website:
 Upon clicking the link, you will be directed to Instagram’s login page. Here, you’ll need to log in using your Instagram account credentials.
Upon clicking the link, you will be directed to Instagram’s login page. Here, you’ll need to log in using your Instagram account credentials.
After successfully logging in, Instagram will request authorization for the application (in this instance, the token generator website) to access your public profile information. This step is crucial to enable the app to retrieve your Instagram feed.
Receive Your Access Token
- After granting authorization, you will be redirected back to the token generator website
- The website will display your Instagram access token in a text field.
- Be sure to securely save this token, as you’ll need it for the subsequent steps in integrating your Instagram feed with your Shopify store.
Security Note: Make sure to use a trustworthy and secure website when generating your Instagram access token. This is crucial to protect the privacy and security of your Instagram account.
Step 2: Set the Code
After acquiring your Instagram access token, the subsequent step in integrating Instagram with your Shopify store is to embed your Instagram feed. This involves incorporating a custom section into your Shopify theme where your Instagram images will be showcased. Follow these instructions to embed your Instagram feed:
Go to your Shopify Admin Panel
- Log in to Shopify admin panel
- Go to Online Store section, placed in the main menu
Access the Theme Customisation Area
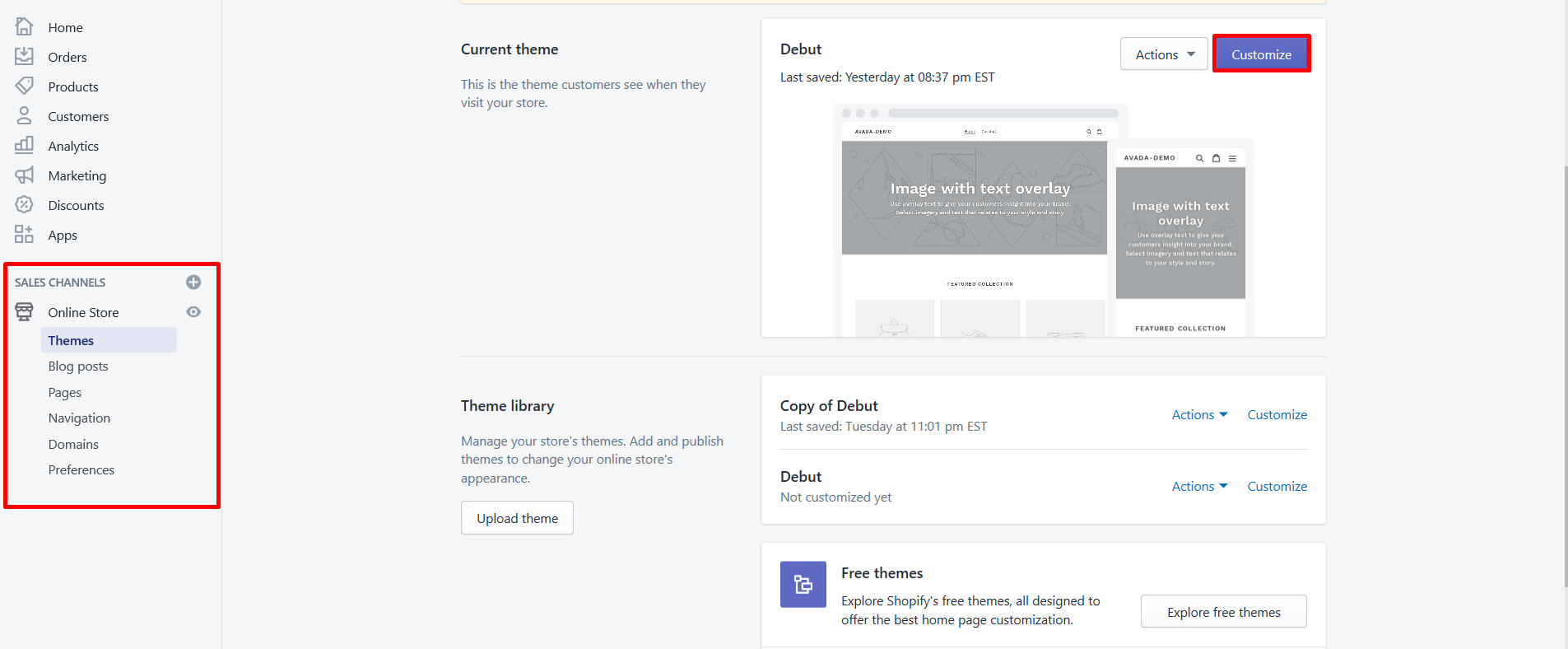
You will encounter a list of themes in the Online Store section
 Choose the theme you want to edit and find customise button next to it.
Choose the theme you want to edit and find customise button next to it.
Adding Instagram feed section
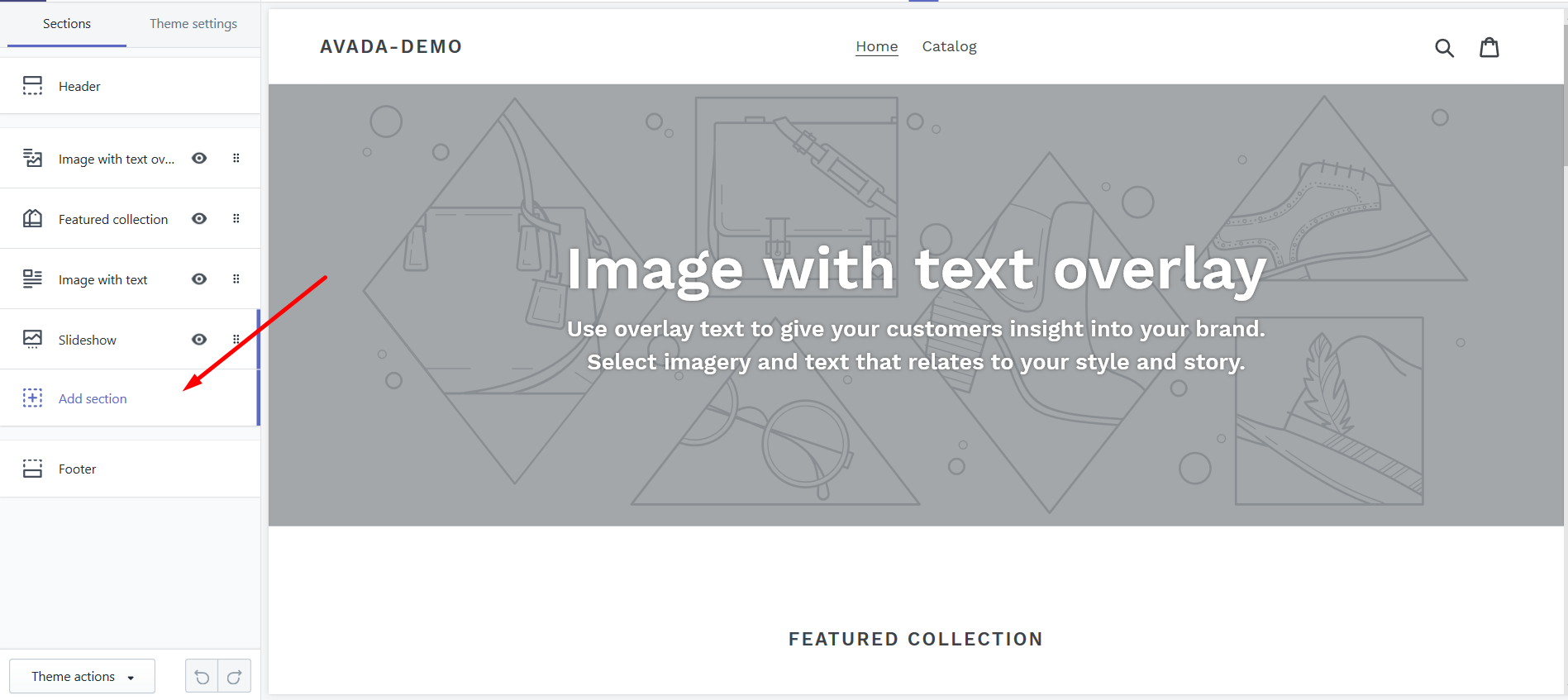
When you access the theme customizer, you’ll first be taken to your homepage layout
Reach to sections tab to add or modify sections of current page

Tap on add section button. This will open up a list of different sections to add to your theme.
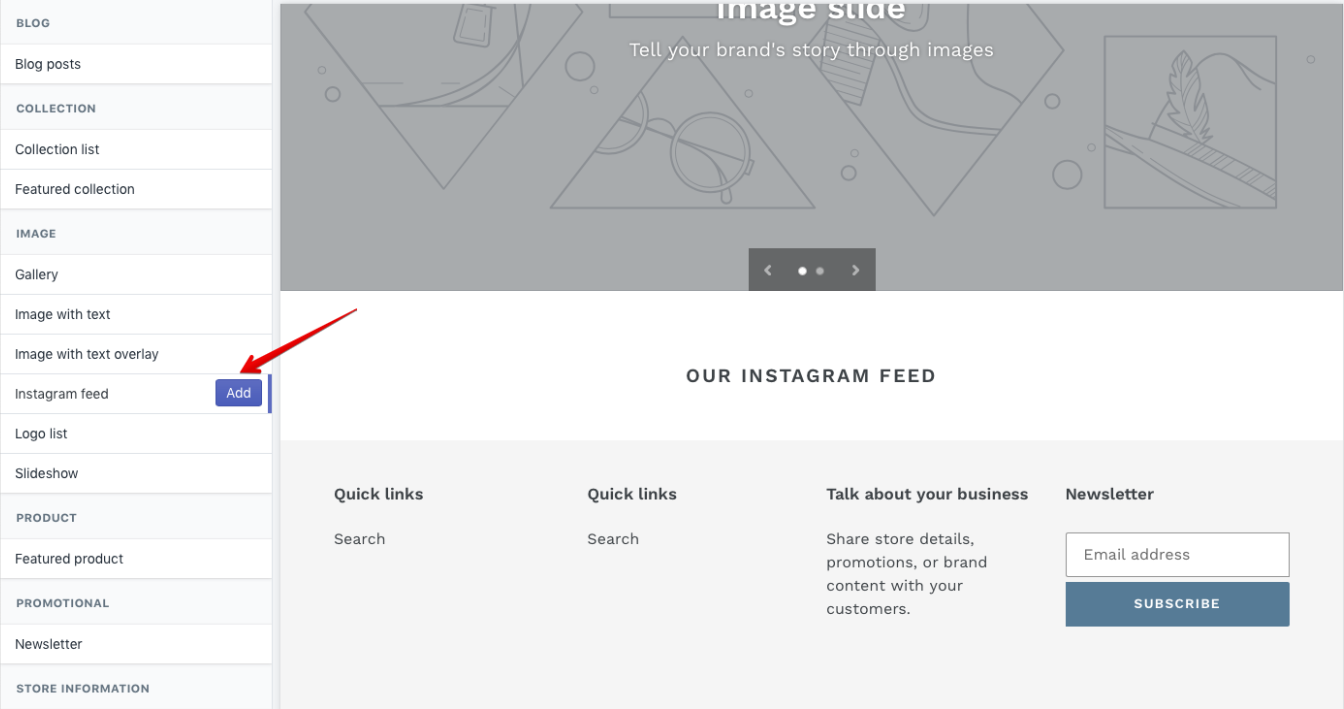
Add Instagram feed section by finding the same
Look for the section named Instagram Feed. This name might vary a bit but will function the same.

Click add placed next to Instagram feed section. This will help to insert a new Instagram feed section to homepage layout.
Instagram Feed Section Configuration
After Instagram feed section is added, it will appear in theme layout
Now click on Instagram feed section to configure the same
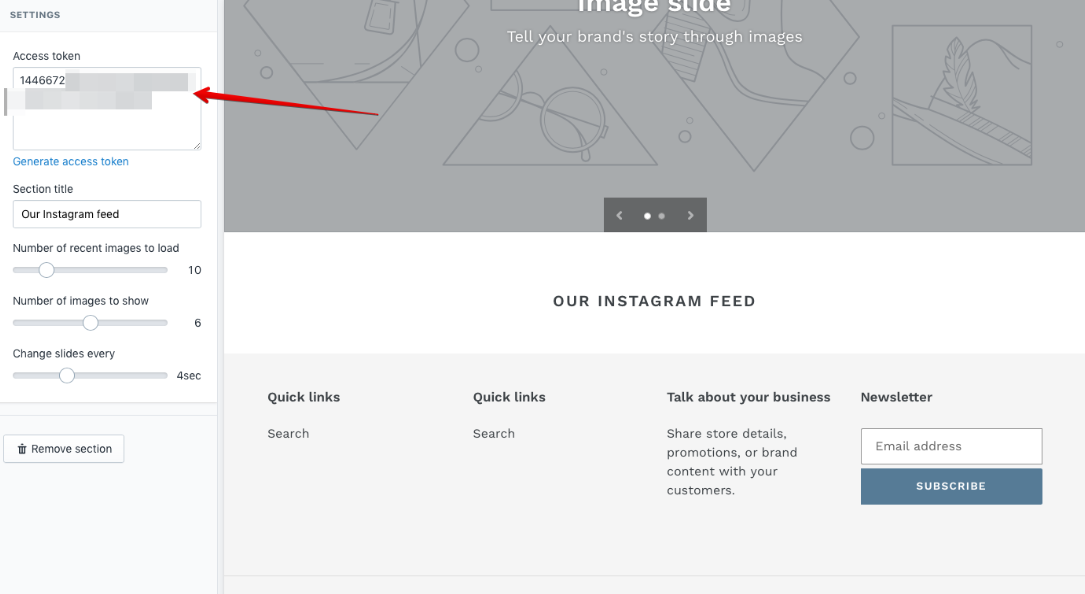
In the configuration setting, search for a field to enter the Instagram access token
 Paste your access token on the right area
Paste your access token on the right area
Save the changes
- After entering the access token and making any other desired adjustments, such as setting the number of posts to display, be sure to click Save to apply your changes.
- This will update the theme with the new Instagram feed section
Preview Instagram Feed
- Once changes are saved, preview the store’s main page
- Check if the feed appears as it should be
Step 3: Embed Your Code in Your Store
Once you have acquired your Instagram feed code, the next step in integrating Instagram with your Shopify store is embedding the code into your Shopify store. There are two common methods to achieve this.
Inserting Code into a Theme Template
Embedding in the footer of the main page
-
Navigate to the theme
Go to Shopify Admin Panel
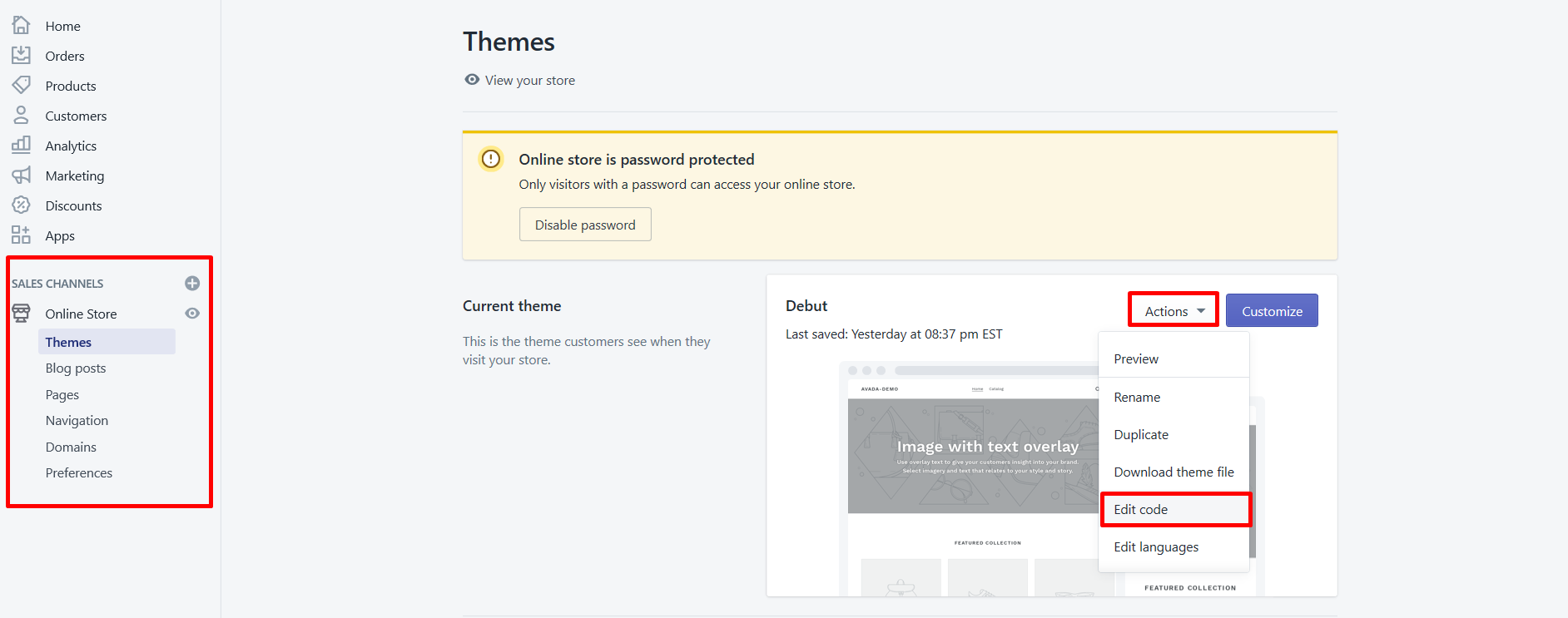
Click on online store and then select the theme
 Next to the theme, click actions and choose edit code
Next to the theme, click actions and choose edit code
- Locate the right file
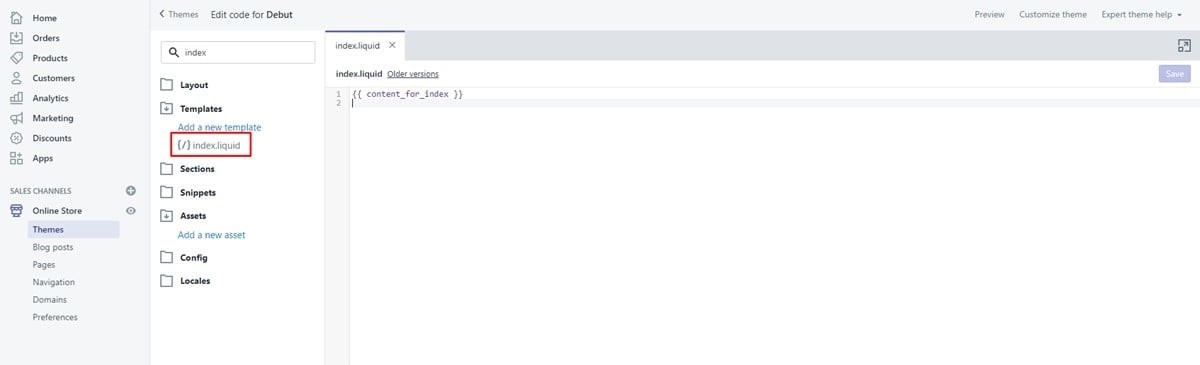
In the theme code, you must locate the appropriate file to insert your Instagram code. Usually, this involves adding it to the index.liquid file, which manages the primary layout of your homepage.
 Now click on index.liquid to open for editing
Now click on index.liquid to open for editing
- Paste Instagram Code
Navigate to the end of the index.liquid file and paste your Instagram feed code at the desired location, typically at the file’s end to display the feed in the footer
- Save and Preview
Click on Save to implement the modifications and utilize the Preview button to review how the Instagram feed is displayed on your homepage.
Insert code into a Page
Embedding code on a specific page
- Navigate to the page editor
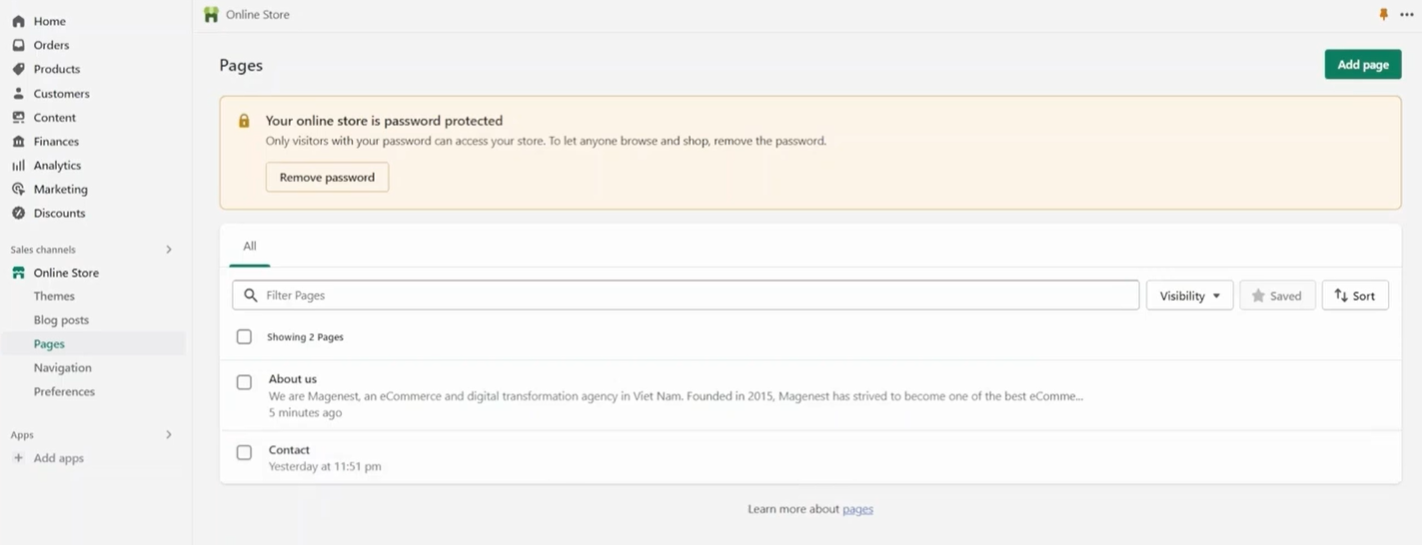
In Shopify admin panel scroll to Online Store and then pages
 Now choose the page where you want to embed the Instagram feed and then click on it to edit.
Now choose the page where you want to embed the Instagram feed and then click on it to edit.
- Switch to HTML Editor
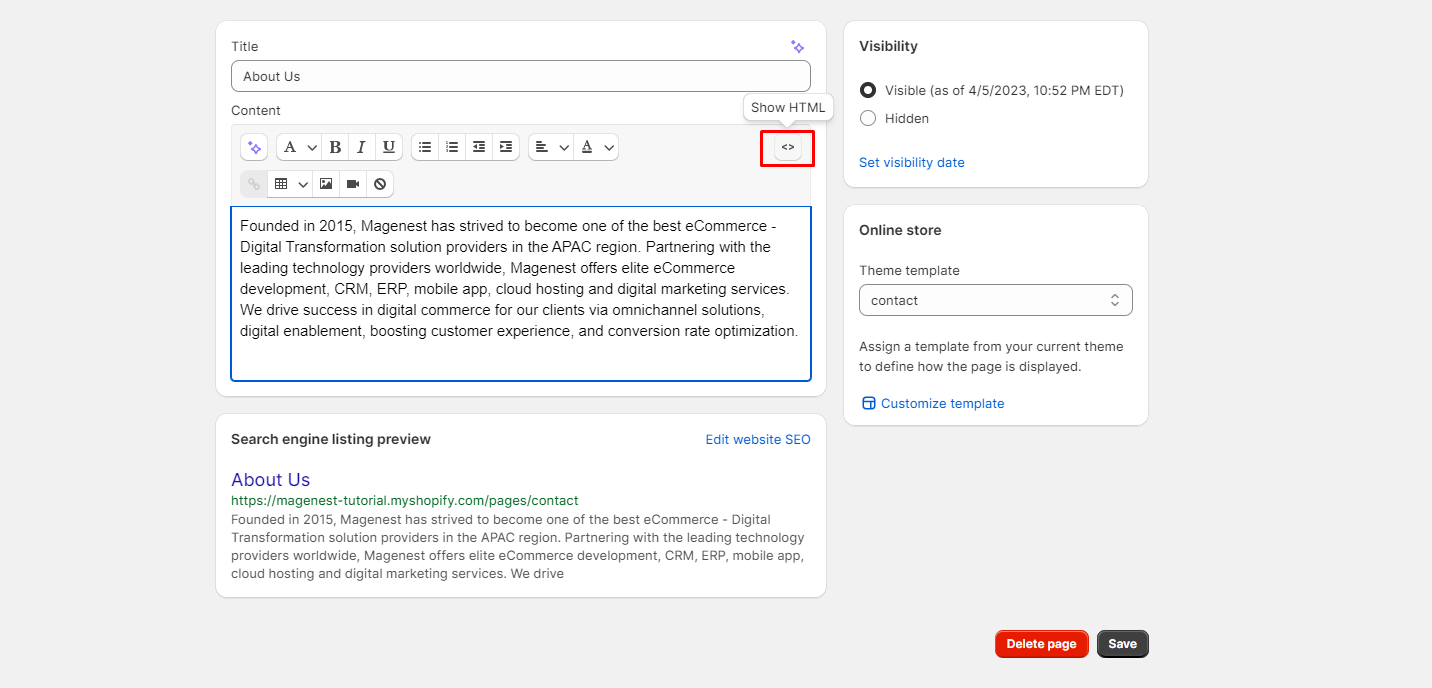
Initially, you will have a visual editor like this
 To insert HTML code, click on the <> icon in order to switch to the HTML editor
To insert HTML code, click on the <> icon in order to switch to the HTML editor
- Embed the Instagram code
In the HTML editor, position your cursor where you wish the Instagram feed to display and paste the Instagram feed code into the HTML of the page.
- Save the Changes
After pasting the code, save changes and the update the page.
Note: Professional services are available with Shopify maintenance company.